The Gokhale Method: transitioning to a new online shop
Scope
6 weeks
Team
Alissa Rubin
Jonas Müller
Justin Moore
Key Skills
UX Strategy
UX writing
Content
The big switch
The Gokhale Method is an international company, with teachers and students/customers all around the world. They manufacture and sell seven individual products in the US and internationally. In order to improve product services, the company had been planning on switching over to a more automated online shopping cart platform. The decision was made to use Shopify, and I was asked to head the redesign. (See an overview of my role here.)
Previously, Gokhale Method products were shown as individual pages or within a single-page list on the website, rather than existing as part of a cohesive online shop. This was not a familiar UX pattern for site visitors, who found it difficult and unappealing to browse products. Additionally the company needed more functionality on the back-end to better track and ship inventory.
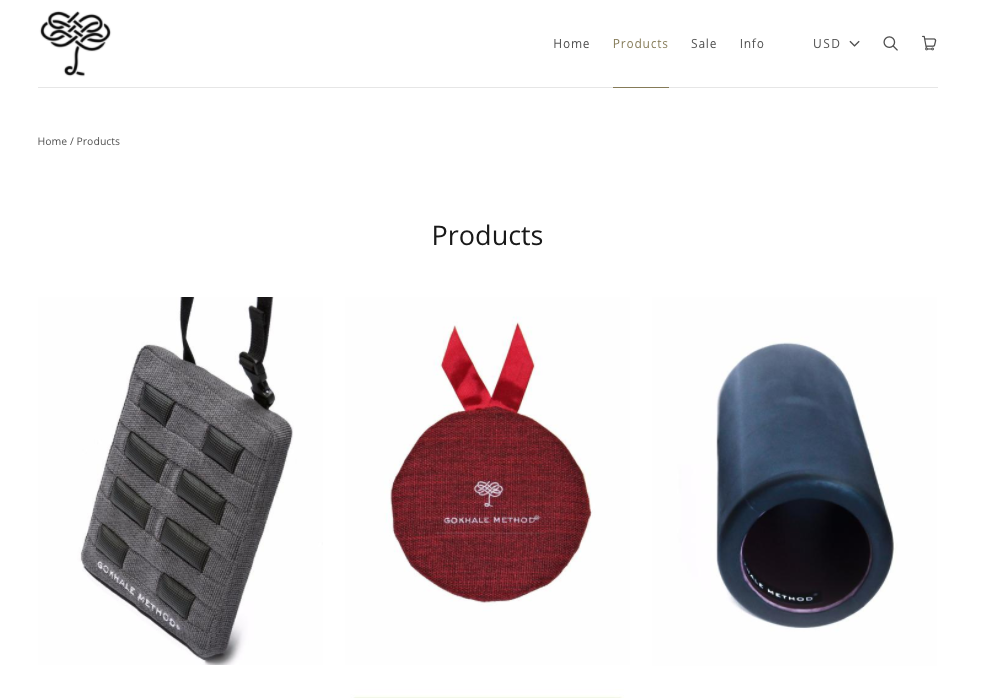
NEW Gokhale Method Shop
Rebuilding, but not quite from scratch
—
Switching to Shopify meant that we did not have to design and build a shop from scratch. However, using a pre-made template also limited our ability to customize the layout and change the visual design as well as certain functionality. After assessing our primary needs for the shop, we decided to use an available template, since these could meet the company's general needs as well as timeline and budget for the switchover (both narrow). Therefore my task in setting up the shop was to first choose the template that would be the best starting point for us, then direct the visual design of the pages within the limitations of Shopify, as well as write and edit the content.
Using a template would meet the company’s timeline and budget, while addressing user needs.
Previous shop main page
The old shop page was ready for a reboot! Visitors could not easily browse through all the products, listed alphabetically, and the purchasing experience did not use familiar patterns. It was important that the new shop remaining true to the brand identity and display a comprehensive layout of the products.
You just might find, you get what you need
—
Starting with a template meant I had to assess what our basic and specific needs were. I began with user personas developed for the rest of the website, and used these to determine our users' different needs, our company's specific needs, and identify in what ways our current shop was succeeding or failing to meet these needs through the use of Google Analytics and compiled customer feedback.
Our priorities for the shop were to create a shopping experience that was just as easy for a 70-year-old to navigate as a digital native.
—
The most common user persona describes a woman aged 55+ with limited technical skill who already knows the brand and method, and already knows she wants at least one specific product. This customer profile regularly had challenges with the old shop including:
found it difficult to navigate
often did not complete a purchase, had to call customer service to help
felt they missed out on a sale or on other products they later saw elsewhere on our site
For this audience, we knew we needed a visually simple shop with easy-to-read fonts and not a lot of distractions. Because one of the company aims is to grow a younger professional audience within the Silicon Valley, the shop also had to look modern and compelling.
—
For users who are unfamiliar with the Gokhale Method, it was important to provide an overview of the company and drive new visitors to the main website. The company value of 'empowerment' drove us to also include product-usage videos; these enable educated purchasing and ensure that customers see positive results from their purchases. We knew this was a priority because the majority of product return requests come from customers unfamiliar with how to use the products. Often directing these customers to video tutorials and to instructional blog posts before they return the items enables the customer to find the products useful and comfortable, and they decide to keep them.
A large percentage of users access the website on mobile devices, so we prioritized compatibility on mobile screens. We wanted to highlight our small inventory, but we also have many multi-product (or 'bundle') discounts that drive sales. Because most of the shop visitors already know they want a specific item, it was important to encourage them to view other items as well, and to highlight the price discounts from purchasing product bundles.
primary needs
mobile compatible
sans serif text, adjustable size, high contrast
vertical scroll only, no pop-ups, etc
detailed product page + videos
display small inventory without looking empty
recommend items
Work it, make it, do it
—
After identifying the features required of our shop theme, I selected one that was ideal for displaying the small inventory without looking empty, could match the company's color-scheme, and was well-suited to the company's older primary audience. This meant high-contrast, easily adjustable text that could be made large (for older eyes) without disrupting the layout, and lacking in serifs and other frills.
Our customers want to find all the information on one page, rather than have to navigate through the site.
—
Images and icons were designed in the same way; page layout was made as simple and intuitive as possible, using traditional UI patterns, almost exclusively vertical scroll, and a sticky header menu rather than more active layout options that increase the use of real estate. Initial usability testing with Gokhale Method students lead us in this direction; most of our customers are curious to learn as much as possible and will navigate around the website to get complete information; they appear more likely to leave the site because they are confused by the content organization rather than because they got bored or did not find the pertinent information immediately displayed.
Content blocks were created on the landing page of the shop to drive traffic toward detailed product tutorials and posture lessons, in order to improve product utility and pain-reduction outcomes for shoppers.
Simple additions helped us clearly communicate the info users need to make an informed decision.
—
Company data shows that personal referrals are the strongest source of new students and customers, so building lasting relationships with our customers produces the most value for effort. Getting customers to engage with the rest of the site has a high return, so I created alternating content blocks on the shop main page to help drive traffic back to primary class offerings, and included a newsletter signup—an easy way to promote a continued relationship with the company.
Product images were retaken to be cohesive, with the same background, lighting, and layout. Simple additions such as mouseover product name and price, and a sale icon, gave users the most information without cluttering the screen. This also limited navigation between pages, which proved somewhat frustrating for older users in usability testing. I edited or rewrote all product copy to adhere to style guidelines, better representing the brand and communicating clearly with customers.
The products page highlights the shop’s small inventory with consistent and minimalist content photography.
New shop products page



Previous product photography
Old product photography was rather inconsistent, shot in different locations and with different background and lighting. This led to a messy and hectic visual appearance of any page that showcased more than one product photograph. In order to create a minimalist design for the website, I shot new product photography with a white background, letting the brand speak through the products themselves.
Testing 1, 2, 3…
—
As we refined the design of the new shop, we conducted usability testing on GM teachers, employees, and students passing through the office. This helped us identify and fix several usability problems:
limited hierarchy of information in text
product details “below the fold” were not always noticed, especially if explanations were beneath related photos or videos
it was hard to tell if an item was added to the cart
dropdown menus to add multiple items to cart, and the resulting savings, were often not seen
links to navigate to the cart or back to a product detail were hard to spot
In order to correct for these challenges, we changed font weights, colors, and size to increase visual hierarchy; added labels, icons, and text indicators to highlight important information or actions taken; reformatted product details pages; and added sale tags, along with numerous other small adjustments.
Individual product page
We redesigned from the original template layout to have all images/videos on the left and text on the right, allowing for the most consistency across pages. This format proved most effective at cueing shoppers to discover all relevant product information. Recommended products and social media icons are displayed below the product information.
Individual product page, item added to cart
Muted color hierarchy distinguishes important, selected, or linked text without cluttering the page. We added the use of bold, italics, and size changes to text to improve communication about the shopper’s cart and page navigation. Our shop theme did not enable us to edit the color or text of the 'add to cart' button after clicking, so we included a disclaimer in italics when an item has been added, for user clarity. A second disclaimer says, "stock up and save!" to highlight the presence of a drop-down menu for selecting the number of items being added to the cart, as well as to promote bulk deals.
The end of the line
—
Building a Shopify shop from scratch was a new experience for our team. The switchover happened in a short time-frame, and required creative independent initiative from those involved to research what was required to complete it, and what extra efforts would make the shop successful.
On the customer-facing side, I researched the many options Shopify provides to interact with customers and automate shopping and fulfillment processes. I learned how to set up an abandoned-cart recovery email to customers who started to place items in their cart and entered their email, but never completed the order. I also researched best practices for these emails, and composed the text of ours along the same content guidelines I had developed for the rest of the GM website. This resulted in a 14% recovery rate for abandoned carts, about double the average among Shopify shops. I also changed the default text of other notification emails, and had assistance from the team in reformatting these emails to better convey the most desired information to customers without unnecessary cognitive load. We designed these communications for several “levels” of engagement, from only reading the subject line or glancing at the email, to skimming through for certain key details, to diving deeper into the Gokhale Method or product usage.
By building functionality and design simultaneously, we were able to take a holistic systems approach.
—
Because the back-end functionality and front-end design were being built simultaneously, we could communicate efficiently about completing various features and modules of the website. We could also test the online shop in a uniquely holistic method, making sure that the user experience and the back-end processes were both functioning properly under all use cases. Rather than seeing these as two separate functions, we were able to take a systems approach and recognize that properly tracking inventory and correctly pulling profile information from our database is an integral part of the user experience, as much as the content and visual layout of the shop. By building the inside and outside together, we were able to simplify and align them, rather than having to fight against the way the back-end was built in an effort to change user flows or add features.
It was very unifying and gratifying to work so closely with my teammates on this effort; often our projects were more siloed from each other and didn’t require such close daily collaboration, but I greatly enjoyed the shift for this project. We were able to see the amount of work that goes into both the front- and back-end of such a task, and by its completion (on deadline!), we had all gained even greater respect for the effort and thought that each of us contributed, even while balancing multiple other tasks and keeping regular company functions running properly.
Visit the Gokhale Method shop.








